Cascading Style Sheets (CSS)
CSS staat voor Cascading Style Sheets. Het is een taal die wordt gebruikt om websites er mooi uit te laten zien en ze goed te ordenen. Met CSS kun je dingen veranderen zoals kleuren, lettertypen, hoe groot dingen zijn en hoe ze op de pagina staan. Het helpt om webpagina's er professioneel en aantrekkelijk uit te laten zien.
Hier zijn enkele belangrijke aspecten van CSS:
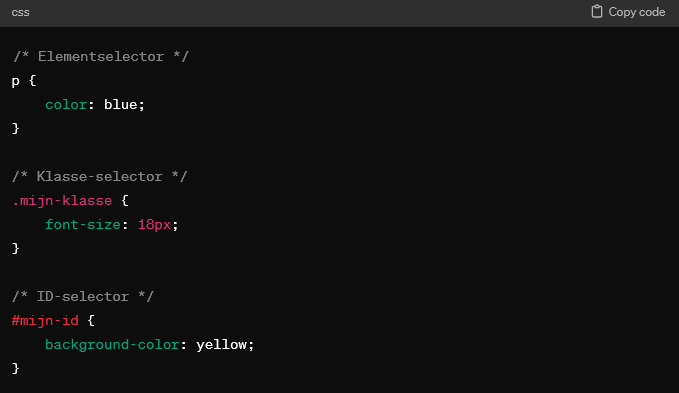
Selectoren: Hiermee kun je elementen in een HTML-document targeten en stijlen toepassen op basis van hun identiteit, klasse, type of hiërarchie.
Voorbeeld:

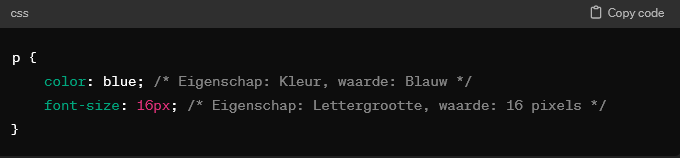
Eigenschappen en waarden: CSS-eigenschappen definiëren het uiterlijk van de geselecteerde elementen. Elke eigenschap heeft een waarde die de specifieke stijl aangeeft die moet worden toegepast.
Voorbeeld:

Kaskading en erfelijkheid: CSS-eigenschappen worden toegepast volgens een cascadesysteem waarbij de meest specifieke regels voorrang hebben op de algemenere regels. Ook kunnen stijlen van ouder naar kind worden doorgegeven binnen de DOM-structuur.
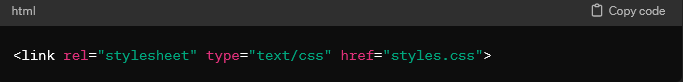
Externe, ingesloten en inline CSS: CSS-regels kunnen op verschillende manieren aan een HTML-document worden toegevoegd. Externe CSS wordt opgeslagen in aparte CSS-bestanden en vervolgens aan HTML-documenten gekoppeld met het link-element. Ingesloten CSS wordt rechtstreeks in de style tag in de head sectie van het HTML-document geplaatst. Inline CSS wordt direct toegepast op individuele HTML-elementen met behulp van het style attribuut.
Voorbeeld van externe CSS:
Flexbox en Grid: CSS biedt krachtige lay-outmogelijkheden met Flexbox en Grid. Met Flexbox kunnen ontwikkelaars flexibele en responsieve lay-outs maken, terwijl Grid een tweedimensionale lay-outmodule biedt voor het positioneren van items in rasterformaat.
CSS is een essentieel onderdeel van webontwikkeling, waardoor ontwikkelaars nauwkeurige controle hebben over de presentatie van hun webpagina's en een consistente gebruikerservaring kunnen bieden over verschillende apparaten en browsers.