De opmaak in HTML of Tekst
Om opmaak toe te passen in HTML of tekst, kun je gebruikmaken van verschillende tags en opmaakstijlen. Hier zijn enkele voorbeelden:
HTML-opmaak:
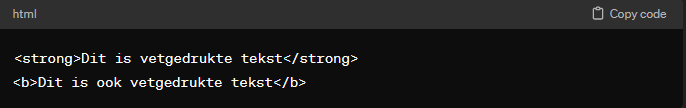
Vetgedrukt: Gebruik de strong of b tag.

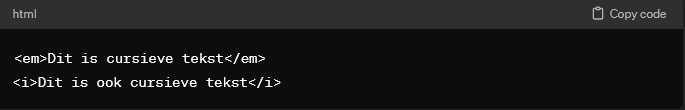
cursief: Gebruik de em of i tag.

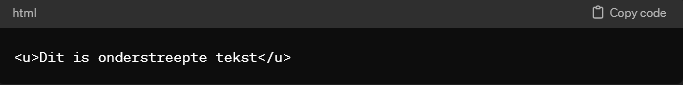
Onderstrepen: Gebruik de u tag (niet aanbevolen vanwege veroudering).

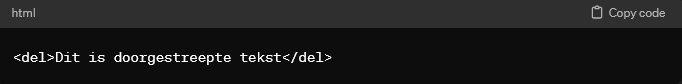
Doorhalen: Gebruik de del tag.

Tekstbestanden
In tekstbestanden kun je opmaak alleen simuleren door gebruik te maken van specifieke conventies, zoals:
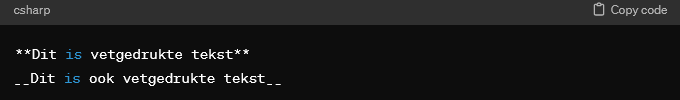
vetgedrukt: Gebruik dubbele asterisken ‘**’ of underscores ‘_ _ ‘ rond de tekst die je vetgedrukt wilt maken.

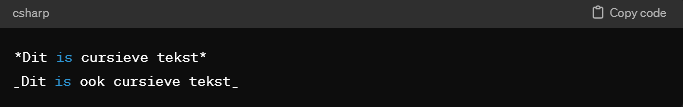
Cursief: Gebruik enkele asterisks * of underscores _ rond de tekst die je cursief wilt maken.

Onderstrepen: In een plat tekstbestand is er geen directe methode om tekst te onderstrepen, omdat platte tekst geen opmaak ondersteunt.
Conclusie
In HTML heb je meer controle over de opmaak van tekst, omdat je gebruik kunt maken van CSS om de stijl van elementen verder aan te passen. In platte tekstbestanden zijn de mogelijkheden beperkter en afhankelijk van de functies van het specifieke programma dat de tekst verwerkt.